Webentwicklung
So zeigen Sie Fehler in AJAX, Javascript – Laravel an

[ad_1]
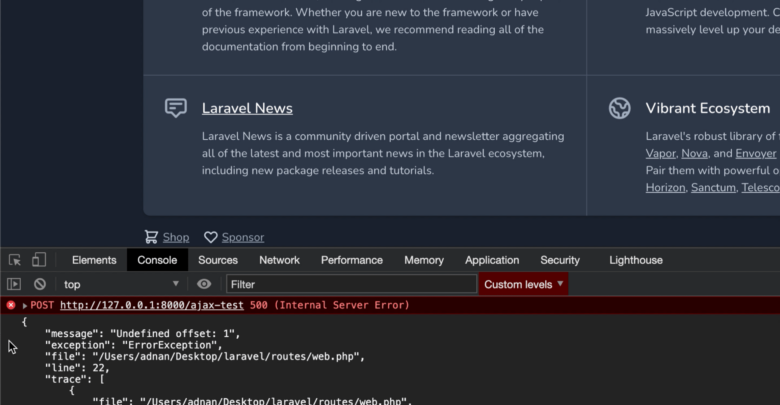
Wenn Sie eine AJAX in Laravel aufrufen, wird ein „500 – Internal Server Error“ angezeigt, wenn in Ihrem PHP-Code ein Fehler vorliegt. Um den tatsächlichen Fehler zu sehen, folgen Sie bitte diesem Artikel.
Angenommen, ich rufe eine AJAX-Anfrage in Laravel mit Core-Javascript (kein jQuery) auf, dann sieht Ihr Code folgendermaßen aus:
Javascript AJAX
var ajax = new XMLHttpRequest();
ajax.open("POST", document.getElementById("base-url").value + "/ajax-test", true);
ajax.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
console.log(this.responseText);
}
if (this.status == 500) {
console.log(this.responseText);
}
};
var formData = new FormData();
formData.append("_token", document.querySelector("meta[name=_token]").content);
ajax.send(formData);
Linie 1: Ich habe ein AJAX-Objekt erstellt.
Zeile 2: Ich habe die AJAX-Anforderung mit der POST-Methode und der URL geöffnet, an die die Anforderung gesendet wird. Der dritte Parameter (true, false) ist der asynchrone Boolesche Wert.
Hinweis: Alle modernen Browser empfehlen diesen Wert wahr.
Zeile 4: Ein Ereignis-Listener, der jedes Mal aufgerufen wird, wenn der Status der Anforderung geändert wird.
Zeile 5: Überprüfen Sie, ob die Anforderung erfolgreich ist und die Antwort vom Server empfangen wurde.
Zeile 6: Zeigen Sie die Antwort vom Server in der Browserkonsole an.
Zeile 9: Überprüfen Sie, ob ein interner Serverfehler vorliegt. Wenn ja, zeigen Sie diesen Fehler in an Zeile 10.
Zeile 14: Es wird ein neues Formulardatenobjekt erstellt, das die Daten mit AJAX-Anforderung sendet.
Zeile 15: Ein CSRF-Token (Cross-Side Request Forgery) wird zusammen mit dem Formulardatenobjekt angehängt. Wir werden dieses Meta-Tag später in diesem Artikel erstellen.
Hinweis: Für jede POST-Anfrage in Laravel muss ein CSRF-Token zusammen mit der Anfrage gesendet werden.
Zeile 16: Senden der AJAX-Anforderung zusammen mit Formulardatenobjektwerten.
Sie können die versteckten Basis-URL- und CSRF-Token-Tags wie folgt erstellen:
<input type="hidden" id="base-url" value="{{ url('/') }}">
<meta name="_token" content="{{ csrf_token() }}">
Unabhängig von dem Fehler, den Sie auf Ihrer Serverseite, in der Route oder im Controller haben, wird dies in Ihrem Browser-Konsolenfenster angezeigt.
jQuery AJAX
Wenn Sie mit jQuery eine AJAX-Anfrage senden und den tatsächlichen Fehler von Ihrer Serverseite nicht sehen, ändern Sie Ihre jQuery AJAX-Funktion wie folgt:
$.ajax({
url: document.getElementById("base-url").value + "/ajax-test",
method: "POST",
data: formData,
processData: false,
contentType: false,
success: function (response) {
console.log(response);
},
error: function (xhr) {
console.log(xhr.responseText);
}
});
Download-Link generieren
[ad_2]