Webentwicklung
API-Daten in der XCode-Vorschau anzeigen – Swift UI

[ad_1]
Sie können in der XCode-Vorschau der Swift-Benutzeroberfläche keine Vorschau Ihres Layouts anzeigen, wenn Sie Daten vom Server empfangen. Wir zeigen Ihnen daher, wie Sie eine Vorschau des Layouts mit den Daten Ihrer API anzeigen können.
Videoanleitung:
API zur Rückgabe von JSON-Daten
Erstellen Sie zunächst eine API, die den JSON in einem hübschen Format zurückgibt. Wir werden diese API in PHP erstellen. Die Beispieldatenbank finden Sie im Anhang unten.
<?php
$conn = mysqli_connect("localhost:8889", "root", "root", "classicmodels");
$result = mysqli_query($conn, "SELECT * FROM customers");
$data = array();
while ($row = mysqli_fetch_object($result))
{
array_push($data, $row);
}
header("Content-Type: application/json");
echo json_encode($data, JSON_PRETTY_PRINT);
?>
Es macht die folgenden Dinge:
- Stellen Sie eine Verbindung mit der Datenbank her.
- Holen Sie sich Datensätze aus der Tabelle des Kunden.
- Erstellen Sie ein neues leeres Array.
- Durchlaufen Sie alle Datensätze aus der Datenbank.
- Schieben Sie das Array ein.
- Gibt die Antwort als hübsches JSON-Format zurück.
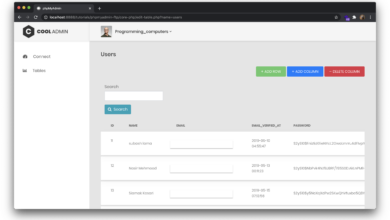
Wenn Sie diese Datei in Ihrem Browser mit XAMPP, WAMP oder MAMP ausführen, werden alle Daten im JSON-Format angezeigt. Kopieren Sie den gesamten Inhalt aus dem Browser.
Erstellen Sie eine JSON-Datei im XCode-Projekt
Erstellen Sie nun eine neue Datei in Ihrem XCode-Projekt mit dem Namen „data.json“. Sie müssen „Leer“ auswählen, während Sie eine neue Datei in Ihrem XCode-Projekt erstellen. Fügen Sie den kopierten Inhalt in diese Datei ein.
Modellklasse erstellen
Erstellen Sie nun in Ihrer Ansicht, in der Sie die Daten anzeigen möchten, zunächst eine Modellklasse, die die Werte enthält, die Sie in Ihrer Listenansicht anzeigen möchten.
// ResponseModel.swift
class ResponseModel: Codable, Identifiable {
var customerName: String? = ""
var country: String? = ""
}
Die Modellklasse muss codierbare und identifizierbare Protokolle implementieren.
Erstellen Sie eine Reihe von Modellen
Erstellen Sie in Ihrer View-Klasse ein Array dieser Modelle und initialisieren Sie es als leeres Array.
@State var models: [ResponseModel] = []
Listenansicht
Erstellen Sie nun eine Listenansicht und zeigen Sie diese beiden Variablen aus der Modellklasse in der Textansicht an.
VStack {
List (models) { (model) in
Text(model.customerName ?? "").bold()
Text(model.country ?? "")
}
}
Dies ist die Syntax zum Erstellen einer Listenansicht aus einem Array. Wir machen den Kundennamen fett, damit wir zwischen Kundenname und Land unterscheiden können.
Das Layout kann je nach Bedarf unterschiedlich sein.
Lesen Sie die JSON-Datei und dekodieren Sie sie in das Modell
Jetzt müssen wir dieses Array „Modelle“ mit Daten aus der JSON-Datei füllen, die wir in unserem Projekt gespeichert haben. Im Folgenden finden Sie den Code, mit dem die JSON-Datei aus dem XCode-Projekt gelesen und die JSON-Daten in ein Array von Modellen dekodiert werden.
guard let url: URL = Bundle.main.url(forResource: "data", withExtension: "json") else {
print("data.json not found")
return
}
do {
let data: Data = try Data(contentsOf: url)
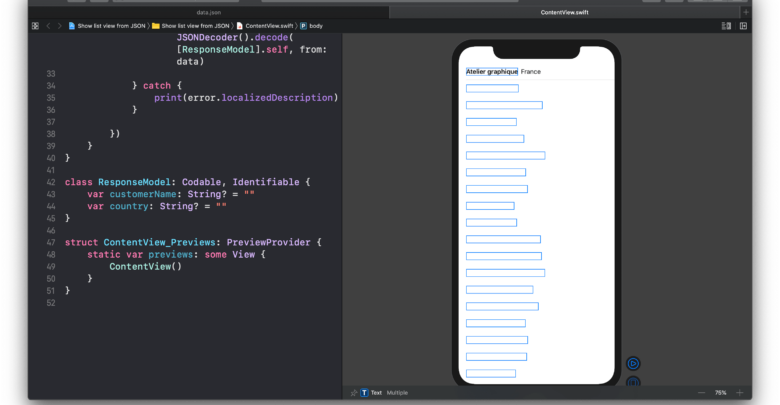
self.models = try JSONDecoder().decode([ResponseModel].self, from: data)
} catch {
print(error.localizedDescription)
}
Es macht folgendes:
- Holen Sie sich die Datei aus dem Bundle mit dem Namen „data.json“. Die Guard-Anweisung gibt einen Fehler aus, wenn die Datei nicht gefunden wird. Das Bundle gibt ein URL-Objekt zurück.
- Erstellen Sie einen Do-Catch-Block, der einen Fehler auslöst, wenn die Daten nicht dekodiert werden können ResponseModel Klasse.
- Konvertieren Sie die URL in ein Datenobjekt.
- Dekodieren Sie das Datenobjekt in ein Array von ResponseModel Klasse und ordnen Sie es dem Array „Modelle“ zu.
Als „Modelle“ gilt a @Zustand variabel, sodass die Listenansicht automatisch gerendert wird, wenn die Daten im Modellarray hinzugefügt werden.
Renderlistenansicht
Sie können die oben genannten Schritte in Ihrem VStack ausführen onAppear Funktion wie unten:
VStack {
List (models) { (model) in
Text(model.customerName ?? "").bold()
Text(model.country ?? "")
}
}.onAppear(perform: {
// above code here
});
Fazit
Dies ist sehr hilfreich, da Sie bei der Entwicklung einer App eine Vorschau des von Ihnen entworfenen Layouts anzeigen müssen, anstatt die App immer wieder neu auszuführen, um die Ausgabe anzuzeigen.
Sie können dies mit jeder API tun, deren Daten Sie in Ihrer Swift UI-App anzeigen möchten.
Download-Link generieren
[ad_2]