Webentwicklung
Wählen Sie ein Bild aus der Galerie aus und laden Sie es auf den Server hoch – SwiftUI und PHP

[ad_1]
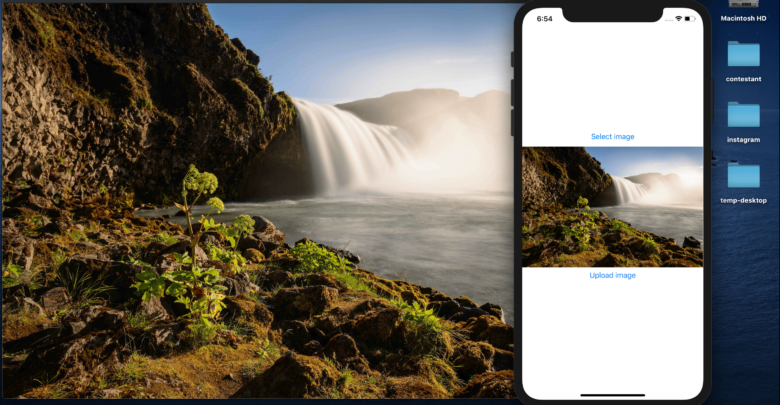
In diesem Artikel zeigen wir Ihnen, wie Sie eine Auswahl aus einer iPhone-Galerie auswählen und auf Ihren Server hochladen können. Wir werden SwiftUI für die Entwicklung der App und PHP für das Speichern des Bildes auf dem Server verwenden.
Zunächst müssen Sie in Ihrem Projekt eine Datei mit dem Namen erstellen ImagePicker.swift und fügen Sie den folgenden Inhalt ein:
//
// ImagePicker.swift
//
// Created by Adnan Afzal on 30/10/2020.
// Copyright © 2020 Adnan Afzal. All rights reserved.
//
import Foundation
import SwiftUI
extension View {
public func asUIImage() -> UIImage {
let controller = UIHostingController(rootView: self)
controller.view.frame = CGRect(x: 0, y: CGFloat(Int.max), width: 1, height: 1)
UIApplication.shared.windows.first!.rootViewController?.view.addSubview(controller.view)
let size = controller.sizeThatFits(in: UIScreen.main.bounds.size)
controller.view.bounds = CGRect(origin: .zero, size: size)
controller.view.sizeToFit()
// here is the call to the function that converts UIView to UIImage: `.asImage()`
let image = controller.view.asUIImage()
controller.view.removeFromSuperview()
return image
}
}
extension UIView {
// This is the function to convert UIView to UIImage
public func asUIImage() -> UIImage {
let renderer = UIGraphicsImageRenderer(bounds: bounds)
return renderer.image { rendererContext in
layer.render(in: rendererContext.cgContext)
}
}
}
struct ImagePicker: UIViewControllerRepresentable {
@Environment(.presentationMode)
var presentationMode
@Binding var image: Image?
class Coordinator: NSObject, UINavigationControllerDelegate, UIImagePickerControllerDelegate {
@Binding var presentationMode: PresentationMode
@Binding var image: Image?
init(presentationMode: Binding<PresentationMode>, image: Binding<Image?>) {
_presentationMode = presentationMode
_image = image
}
func imagePickerController(_ picker: UIImagePickerController,
didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
let uiImage = info[UIImagePickerController.InfoKey.originalImage] as! UIImage
image = Image(uiImage: uiImage)
presentationMode.dismiss()
}
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
presentationMode.dismiss()
}
}
func makeCoordinator() -> Coordinator {
return Coordinator(presentationMode: presentationMode, image: $image)
}
func makeUIViewController(context: UIViewControllerRepresentableContext<ImagePicker>) -> UIImagePickerController {
let picker = UIImagePickerController()
picker.delegate = context.coordinator
return picker
}
func updateUIViewController(_ uiViewController: UIImagePickerController,
context: UIViewControllerRepresentableContext<ImagePicker>) {
}
}
Jetzt haben wir ein Video-Tutorial erstellt, das Ihnen bei dieser Aufgabe hilft. Sie können dem Video unten folgen:
Download-Link generieren
[ad_2]