Webentwicklung
Routing in React JS – AdnanTech

[ad_1]
Routing in React JS kann mithilfe eines Moduls „react-router-dom“ erreicht werden. Dieses Modul bietet alle erforderlichen Funktionen zum Erstellen von Verknüpfungen und zum Anzeigen von Komponenten basierend auf der aktuellen Route.
„react-router-dom“ installieren
Zuerst müssen Sie dieses Modul installieren, indem Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts ausführen:
npm install react-router-domRouten erstellen
Öffnen Sie dann die Datei „src/App.js“ und importieren Sie sie BrowserRouter von „react-router-dom“.
// src/App.js
import { BrowserRouter } from "react-router-dom"Wickeln Sie dann alle Tags ein function App() im BrowserRouter.
function App() {
return (
<BrowserRouter>
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
</BrowserRouter>
);
}Dann importieren Routen von „react-router-dom“ und erstellen Sie dessen Tag dort, wo Sie die Komponente anzeigen möchten, wenn auf einen bestimmten Link zugegriffen wird.
import { BrowserRouter, Routes } from "react-router-dom"
function App() {
return (
<BrowserRouter>
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<Routes>
</Routes>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
</BrowserRouter>
);
}Danach importieren Route von „react-router-dom“ und erstellen Sie so viele Routen wie nötig innerhalb des Routen Etikett.
import { BrowserRouter, Routes, Route } from "react-router-dom"
function App() {
return (
<BrowserRouter>
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<Routes>
<Route path="/" element={ <Home /> } />
<Route path="/About" element={ <About /> } />
</Routes>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
</BrowserRouter>
);
}Dann müssen Sie diese Komponenten importieren.
import Home from "./components/Home"
import About from "./components/About"
function App() {
...
}Komponenten erstellen
Erstellen Sie einen Ordner mit dem Namen „components“ in Ihrem „src“-Ordner und erstellen Sie darin zwei Dateien.
- src/components/Home.js
- src/components/About.js
Es folgt der Code dieser beiden Dateien.
// src/components/Home.js
function Home() {
return (
<h1>Home</h1>
)
}
export default Home// src/components/About.js
function About() {
return (
<h1>About</h1>
)
}
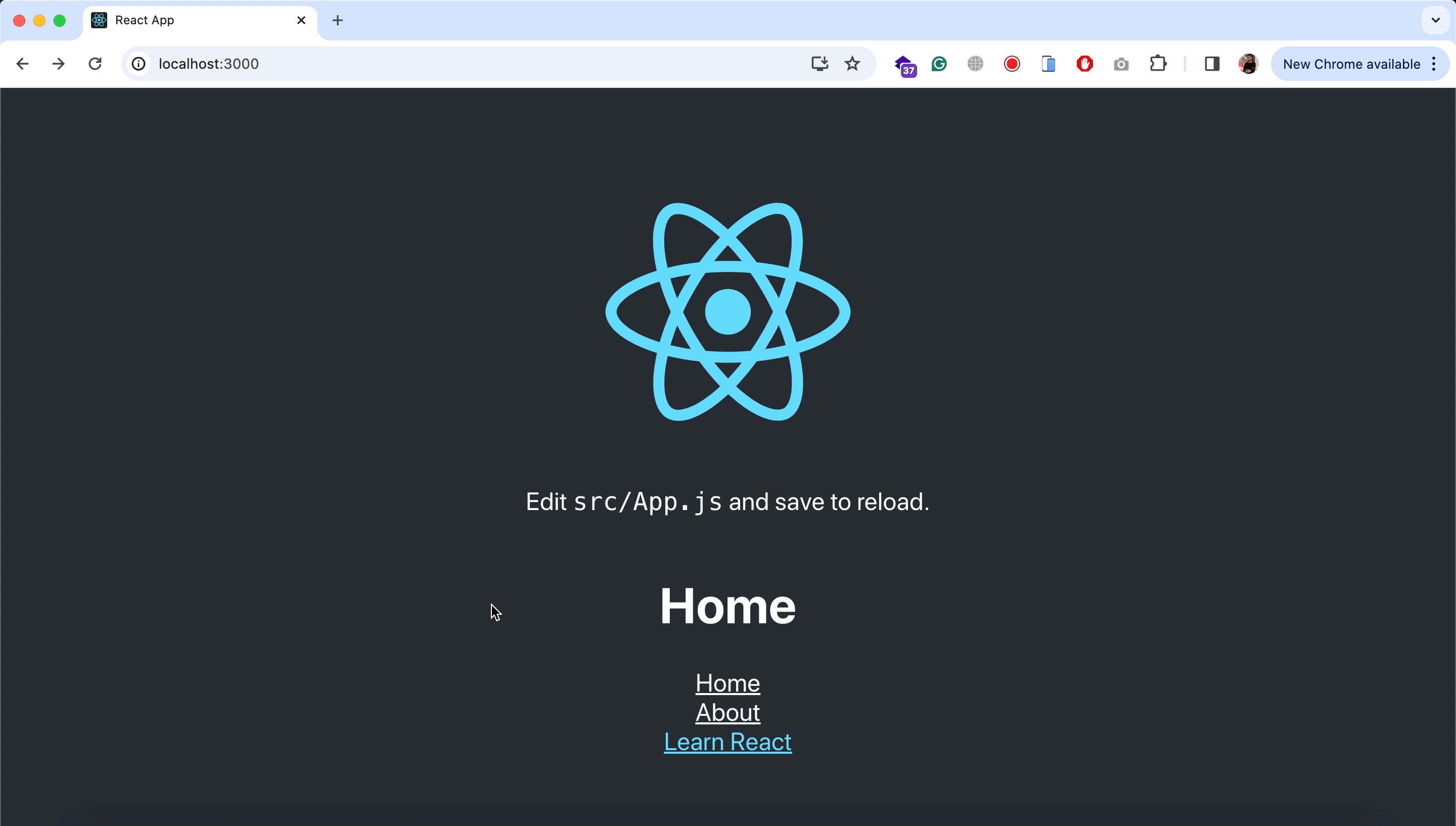
export default AboutAn diesem Punkt sehen Sie das Heim Komponente an der Hauptstrecke.

Navigationslinks erstellen
Jetzt müssen wir Navigationslinks für jede Route erstellen. Importieren Sie also die Verknüpfung von „react-router-dom“ und erstellen Sie daraus 2 Links.
import { BrowserRouter, Routes, Route, Link } from "react-router-dom"
function App() {
return (
<BrowserRouter>
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<Routes>
<Route path="/" element={ <Home /> } />
<Route path="/About" element={ <About /> } />
</Routes>
<Link to="/" style={{
color: "white"
}}>
Home
</Link>
<Link to="/About" style={{
color: "white"
}}>
About
</Link>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
</BrowserRouter>
);
}Wenn Sie die Seite jetzt aktualisieren, werden Ihnen 2 Links angezeigt. Wenn Sie auf einen Link klicken, sehen Sie, dass die entsprechende Komponente angezeigt wird.

Zusätzlich: Lazy Load-Komponenten
Sie können Ihre Komponenten auch verzögert laden, was bedeutet, dass Ihre Komponente nur importiert wird, wenn auf sie zugegriffen wird. Es eignet sich hervorragend für größere Apps, bei denen eine große Anzahl von Komponenten erstellt wird. Dazu müssen Sie zunächst importieren faul von „reagieren“.
import { lazy } from "react"Dann müssen Sie die Art und Weise ändern, wie Sie Ihre Komponenten importieren.
// import Home from "./components/Home"
// import About from "./components/About"
const Home = lazy(function () {
return import ("./components/Home")
})
const About = lazy(function () {
return import ("./components/About")
})Wenn Sie Ihre Komponenten verzögert laden, müssen Sie sie einpacken
import { lazy, Suspense } from "react"
function App() {
return (
<BrowserRouter>
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<Suspense fallback={ <h3>Loading...</h3> }>
<Routes>
<Route path="/" element={ <Home /> } />
<Route path="/About" element={ <About /> } />
</Routes>
</Suspense>
<Link to="/" style={{
color: "white"
}}>
Home
</Link>
<Link to="/About" style={{
color: "white"
}}>
About
</Link>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
</BrowserRouter>
);
}zurückgreifen wird verwendet, um eine UI-Komponente anzuzeigen, bis die eigentliche Komponente geladen wird.
Das war’s. So können Sie Routing in Ihrer React JS-App erstellen. Wenn Sie beim Befolgen dieser Anleitung auf Probleme stoßen, lassen Sie es mich bitte wissen. Ich habe in React JS eine Social-Networking-Website erstellt, die diesen Routing-Mechanismus verwendet. Sie können es herunterladen unter Hier kostenlos.