Webentwicklung
phpMyAdmin für FTP oder SFTP – Laravel

[ad_1]
In unserer vorherigen PostWir haben ausführlich erklärt, warum Sie einen Datenbank-Viewer benötigen, wenn Sie nur mit FTP oder SFTP arbeiten. In diesem Beitrag werden wir für diejenigen diskutieren, die an einem Laravel-Projekt arbeiten und nur FTP- oder SFTP-Zugriff haben.
Zuerst müssen Sie eine separate Route und einen separaten Controller erstellen. Im Folgenden werden Ihre Routen aufgeführt. Fügen Sie sie in Ihre ein Routen / web.php Datei:
use AppHttpControllersPHPMyAdminController;
Route::prefix("/phpmyadmin")->group(function () {
Route::get("/", [PHPMyAdminController::class, "index"]);
// all other routes will reside here
});
Jetzt müssen wir einen Controller erstellen und den folgenden Befehl in Ihrem Terminal oder Git Bash ausführen. Wenn Sie jetzt über FTP arbeiten, haben Sie möglicherweise nur SSH-Zugriff. Wenn Sie nicht wissen, wie Sie über SSH eine Verbindung zu Ihrem Server herstellen können, befolgen Sie zunächst das folgende Tutorial:
Nachdem Sie sich mit SSH verbunden haben, öffnen Sie Ihren Projektstammordner in Ihrer Eingabeaufforderung und führen Sie den folgenden Befehl aus:
php artisan make:controller PHPMyAdminController
Dadurch wird eine leere Controller-Datei in Ihrem erstellt app / Http / Controller / PHPMyAdminController Mappe.
use DB;
use Schema;
class PHPMyAdminController extends Controller
{
}
Jetzt müssen wir alle Tabellen abrufen. Sie müssen zuerst den folgenden Befehl ausführen:
composer require doctrine/dbal
Dieser Befehl installiert eine Bibliothek, mit deren Hilfe alle Tabellennamen in der verbundenen Datenbank abgerufen werden können. Fügen Sie die folgenden Zeilen in Ihre ein PHPMyAdminController Datei:
public function index(Request $request)
{
$tables = DB::connection()->getDoctrineSchemaManager()->listTableNames();
return view("phpmyadmin.tables", [
"tables" => $tables
]);
}
Der Code in Zeile 3 ruft alle Tabellen aus der verbundenen Datenbank ab. Wir haben einen separaten Ordner mit dem Namen in erstellt Ressourcen / Ansichten / phpmyadminWir werden alle unsere Ansichtsdateien hier platzieren. Erstellen Sie zuerst eine Datei mit dem Namen tables.blade.php und zeigen Sie alle Tabellen mit dem folgenden Code an:
<!-- tables.blade.php -->
<table>
<thead>
<tr>
<th>name</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach ($tables as $table)
<tr>
<td>{{ $table }}</td>
<td>
<div>
<a href="{{ url()->to('/phpmyadmin/browse-table/' . $table) }}">
Browse
</a>
</div>
</td>
</tr>
@endforeach
</tbody>
</table>
Sie können es nach Ihren Wünschen gestalten. Es werden alle Tabellennamen zusammen mit der Schaltfläche „Durchsuchen“ angezeigt. Beim Klicken wird auf die umgeleitet Tabelle durchsuchen Route werden wir im nächsten Schritt erstellen.
Erstellen Sie die folgende Route in Ihrer phpmyadmin-Gruppe in web.php:
Route::get("/browse-table/{name}/{search?}", [PHPMyAdminController::class, "browse_table"]);
Es gibt einen Parameter für den Namen erforderlich, der den Namen der Tabelle angibt, deren Daten Sie anzeigen möchten. Der Suchparameter ist optional und wird nur bei der Ausführung der Suchfunktion verwendet. Jeder get-Parameter, den Sie in Laravel optional machen möchten, sollte am Ende ein Fragezeichen (?) Haben. Erstellen Sie nun seine Funktion in Ihrem Controller:
public function browse_table(Request $request, $name, $search = "")
{
$columns = Schema::getColumnListing($name);
if (empty($search))
{
$data = DB::table($name)->paginate();
}
else
{
$query = DB::table($name);
foreach ($columns as $column)
{
$query = $query->orWhere($column, "LIKE", "%" . $search . "%");
}
$data = $query->paginate();
}
return view("phpmyadmin.browse-table", [
"name" => $name,
"search" => $search,
"data" => $data,
"columns" => $columns
]);
}
Zuerst werden alle Spalten der ausgewählten Tabelle abgerufen. Dann wird geprüft, ob die Suchabfrage durchgeführt wurde wenn Bedingung ist wahr und Code in Zeile 7 wird ausgeführt.
Es werden nur wenige Datensätze aus dieser Tabelle und mit Paginierung abgerufen, was bedeutet, dass eine Paginierung angezeigt werden kann, um weitere Datensätze anzuzeigen. Schließlich senden wir diese Daten in unserer Browsertabellenansicht. Erstellen Sie eine Datei mit dem Namen browse-table.blade.php und alle Zeilen der ausgewählten Tabelle anzeigen:
<!-- browse-table.blade.php -->
<table>
<thead>
<tr>
@foreach ($columns as $column)
<th>{{ $column }}</th>
@endforeach
</tr>
</thead>
<tbody>
@foreach ($data as $d)
<tr>
@foreach ($columns as $column)
<td>{{ $d->{$column} }}</td>
@endforeach
<td>
<a href="{{ url()->to('/phpmyadmin/edit_row/' . $name . '/' . $d->id) }}">
Edit
</a>
<form method="POST" action="{{ url()->to('/phpmyadmin/delete_row') }}" onsubmit="return confirm('Are you sure you want to delete this row ?');">
{{ csrf_field() }}
<input type="hidden" name="name" value="{{ $name }}">
<input type="hidden" name="id" value="{{ $d->id }}">
<button class="item" type="submit">
<i class="zmdi zmdi-delete"></i>
</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
{{ $data->links() }}
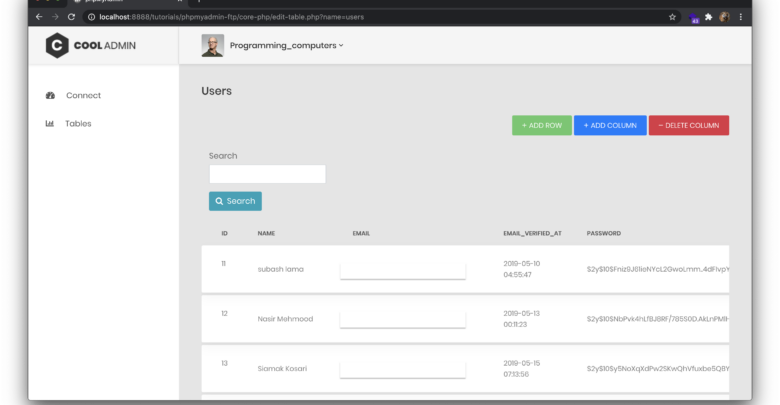
Dadurch werden alle Spalten in der Tabellenüberschrift angezeigt. In tbody werden zuerst alle Zeilen durchlaufen und dann jeder Spaltenwert angezeigt. Die letzte Spalte enthält zwei Schaltflächen, eine zum Bearbeiten und eine zum Löschen der Zeile. Um Reihen hinzuzufügen, werden wir Laravel-Sämaschinen verwenden. Wenn Sie auf die Schaltfläche Löschen klicken, wird ein Bestätigungsdialogfeld angezeigt. Wenn der Benutzer auf „OK“ drückt, wird die Zeile gelöscht.
Erstellen Sie die folgende Route in Ihrem Routen / web.php Datei im Inneren phpmyadmin Gruppe:
Route::post("/delete_row", [PHPMyAdminController::class, "delete_row"]);
Erstellen Sie nun eine Funktion in Ihrer Controller-Klasse, die diese Zeile mit ihrer ID aus der ausgewählten Tabelle löscht.
public function delete_row(Request $request)
{
DB::table($request->get("name"))->where("id", "=", $request->get("id"))->delete();
return redirect()->back()->with("danger", "Record has been deleted");
}
Kommen Sie nun zum Bearbeitungsteil, erstellen Sie eine Route, die die ausgewählte Zeile zum Bearbeiten abruft und in Eingabefeldern anzeigt:
Route::get("/edit_row/{name}/{id}", [PHPMyAdminController::class, "edit_row"]);
Erstellen Sie nun eine Funktion in Ihrer Controller-Klasse, um die Zeile und ihre Spalten abzurufen und in unserer neuen Blade-Vorlage zu rendern:
public function edit_row(Request $request, $name, $id)
{
$data = DB::table($name)->where("id", "=", $id)->first();
if ($data == null)
{
return redirect()->back()->with("error", "Record does not exists.");
}
$columns = Schema::getColumnListing($name);
return view("phpmyadmin.edit-row", [
"data" => $data,
"name" => $name,
"id" => $id,
"columns" => $columns
]);
}
Stellen Sie sicher, dass Sie hinzugefügt haben Schema verwenden; an der Spitze Ihrer Controller-Klasse. Erstellen Sie nun eine Blade-Vorlagendatei mit dem Namen „edit-row.blade.php“ in unserer Ressourcen / Ansichten / phpmyadmin Mappe.
<form action="{{ url()->to('/phpmyadmin/edit_row') }}" method="post">
{{ csrf_field() }}
<input type="hidden" name="phpmyadmin_tablename" value="{{ $name }}">
<input type="hidden" name="phpmyadmin_tableid" value="{{ $id }}">
@foreach ($columns as $column)
@if ($column == "id")
@php continue @endphp
@endif
<p>
<input name="{{ $column }}" value="{{ $data->{$column} }}">
</p>
@endforeach
<button type="submit">
Edit row
</button>
</form>
Dadurch wird ein Formular erstellt, ein erforderliches CSRF-Feld. 2 versteckte Felder für Tabellenname und Zeilen-ID, die aktualisiert werden. Durchlaufen Sie dann alle Spalten, überspringen Sie die ID-Spalte und zeigen Sie sie in Eingabefeldern an. Zuletzt eine Schaltfläche zum Senden.
Jetzt müssen wir die Postroute in unserem erstellen web.php Datei:
Route::post("/edit_row", [PHPMyAdminController::class, "do_edit_row"]);
Erstellen Sie nun die Funktion „do_edit_row“ in Ihrer Controller-Klasse:
public function do_edit_row(Request $request)
{
$data = DB::table($request->get("phpmyadmin_tablename"))->where("id", "=", $request->get("phpmyadmin_tableid"))->first();
if ($data == null)
{
return redirect()->back()->with("error", "Record does not exists.");
}
$columns = Schema::getColumnListing($request->get("phpmyadmin_tablename"));
$data = array();
foreach ($columns as $column)
{
if ($column == "id")
{
continue;
}
$data[$column] = $request->get($column);
}
DB::table($request->get("phpmyadmin_tablename"))->where("id", "=", $request->get("phpmyadmin_tableid"))
->update($data);
return redirect()->back()->with("success", "Record has been updated.");
}
Zuerst prüfen wir, ob die Zeile in der ausgewählten Tabelle vorhanden ist. Dann werden alle Spalten dieser Tabelle die ID-Spalte überspringen. Schließlich aktualisieren wir die Datenbank und geben den Benutzer mit einer Erfolgsmeldung zurück.
Erstellen Sie mithilfe der Laravel-Migration eine neue Tabelle oder fügen Sie eine Spalte in eine vorhandene Tabelle ein
Migrationen in Laravel werden verwendet, um die Struktur in der Datenbank zu ändern, eine neue Tabelle zu erstellen oder eine Spalte in eine vorhandene Tabelle einzufügen. Führen Sie den folgenden Befehl in Ihrem Terminal aus, um eine Migration zum Erstellen einer neuen Tabelle zu erstellen:
php artisan make:migration create_my_test_table
Dadurch wird eine Datei mit dem Namen erstellt create_my_test_table.php im Datenbank / Migrationen Mappe. Stellen Sie den Inhalt dieser Datei wie folgt ein:
<?php
use IlluminateDatabaseMigrationsMigration;
use IlluminateDatabaseSchemaBlueprint;
use IlluminateSupportFacadesSchema;
class CreateMyTestTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('my_test', function (Blueprint $table) {
$table->id();
$table->string("name");
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('my_test');
}
}
Um die Migration auszuführen, müssen Sie den folgenden Befehl ausführen:
php artisan migrate
Dadurch wird eine Tabelle mit dem Namen „mein Test”In Ihrer Datenbank mit 4 Spalten:
- ID automatisch inkrementieren eindeutigen Primärschlüssel
- Name TEXT
- created_at DATETIME
- aktualisierte_at DATETIME
Wenn Sie nun eine neue Spalte in einer vorhandenen Tabelle erstellen möchten, führen Sie den folgenden Befehl aus, um die Migration zu erstellen:
php artisan make:migration add_email_to_my_test
Dadurch wird eine Datei mit dem Namen „add_email_to_my_test.php“ im Datenbank / Migrationen Mappe. Stellen Sie den Inhalt dieser Datei wie folgt ein:
<?php
use IlluminateDatabaseMigrationsMigration;
use IlluminateDatabaseSchemaBlueprint;
use IlluminateSupportFacadesSchema;
class AddEmailToMyTest extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::table('my_test', function (Blueprint $table) {
$table->string("email");
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::table('my_test', function (Blueprint $table) {
//
});
}
}
Jetzt müssen Sie die Migration erneut mit folgendem Befehl ausführen:
php artisan migrate
Dadurch wird eine neue Spalte mit dem Namen „Email”Mit Datentyp TEXT in mein Test Tabelle.
Fügen Sie Daten mit Laravel-Sämaschinen hinzu
Um eine Sämaschine zu erstellen, müssen Sie zuerst den folgenden Befehl in Ihrem Terminal ausführen:
php artisan make:seeder MyTestSeeder
Dadurch wird eine Datei mit dem Namen „MyTestSeeder.php“ im Datenbank / Sämaschinen Mappe. Stellen Sie den Inhalt dieser Datei wie folgt ein:
<?php
namespace DatabaseSeeders;
use IlluminateDatabaseSeeder;
use DB;
class MyTestSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
DB::table("my_test")->insert([
"name" => "Adnan",
"email" => "[email protected]",
"created_at" => now(),
"updated_at" => now()
]);
}
}
Um den Startwert auszuführen, müssen Sie den folgenden Befehl ausführen:
php artisan db:seed --class=MyTestSeeder
Dadurch wird dieser bestimmte Startwert ausgeführt und eine neue Zeile mit den in der MyTestSeeder-Klasse genannten Werten eingefügt.
Download-Link generieren
[ad_2]