Webentwicklung
Wert von einer Ansicht zur anderen senden – Schnelle Benutzeroberfläche

[ad_1]
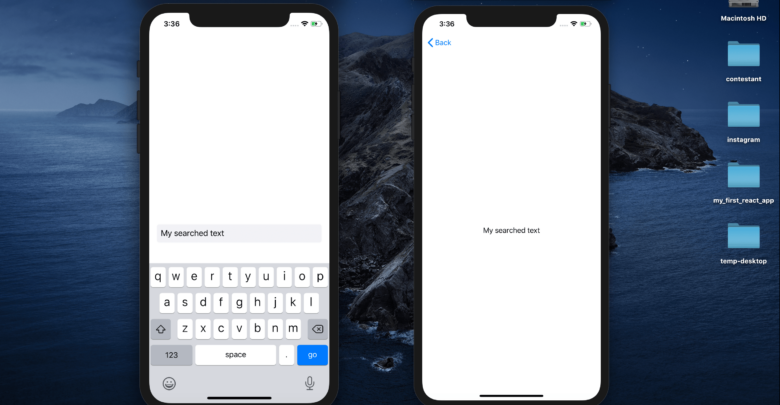
Wir werden ein Textfeld in einer Ansicht erstellen und seinen Wert an eine andere Ansicht übergeben. Wir nehmen ein Beispiel für eine Suche, Sie schreiben einen Text für die Suche in einer Ansicht und die zweite Ansicht zeigt Ihnen den Text, den Sie in der ersten Ansicht geschrieben haben.
Hinweis: Bei der Implementierung einer vollständigen Suchfunktion werden die gesuchten Daten normalerweise anhand einer Textabfrage angezeigt. Dies ist jedoch nur ein Beispiel dafür, wie Sie dies implementieren können.
Videoanleitung:
@ State Property Wrapper
Wir erstellen 2 @ State-Eigenschafts-Wrapper, einen zum Speichern des Werts aus dem Textfeld und einen zum Anzeigen der Suchseite, wenn der Benutzer die Eingabetaste drückt.
// string variable to store search query @State var searchedText: String = "" // boolean variable to show search view @State var showSearch: Bool = false
Textfeld
Jetzt erstellen wir ein Textfeld und binden seinen Wert an unsere erste Variable. Wenn der Benutzer das Eingabefeld eingibt, wird der Wert in dieser Variablen angegeben.
TextField("Search here...", text: $searchedText, onCommit: {
// this will be called when the search is clicked
self.showSearch = true
})
.padding(8)
.keyboardType(.webSearch)
.background(Color(.systemGray6))
.disableAutocorrection(true)
.cornerRadius(5)
Im Folgenden sind die Dinge aufgeführt, die aus dem obigen Code verstanden werden müssen:
- TextFields Der erste Parameter ist die Zeichenfolge, die dem Benutzer angezeigt wird.
- Der zweite Parameter ist die Bindung, die den Textfeldwert in der angegebenen Variablen speichert.
- onCommit: wird aufgerufen, wenn der Benutzer die Eingabetaste drückt. In diesem Rückruf setzen wir die showSearch Wert auf wahr. Hinweis: Wir werden später darauf zurückkommen.
- Polsterung (8): Legt den Abstand zwischen Textinhalt und Textfeldrändern fest.
- Tastaturtyp (.webSearch): zeigt eine vollständige Tastatur mit einem Suchsymbol unten rechts an.
- Hintergrund (Farbe (.systemGray6)): setzt die Hintergrundfarbe des Textfeldes auf hellgrau.
- disableAutocorrection (true): deaktiviert die automatische Korrektur in diesem Feld.
- EckeRadius (5): Dadurch werden die Ecken des Textfelds eher abgerundet als quadratisch.
Übergeben Sie den Wert an die nächste Ansicht
Jetzt übergeben wir diesen Textfeldwert an die nächste Ansicht. Dies kann über den Navigationslink erfolgen:
// goto search view
NavigationLink (destination: SearchView(searchedText: $searchedText), isActive: $showSearch) {
EmptyView()
}
Ziel ist die Ansicht, die angezeigt wird, wenn der Wert in ist aktiv wird wahr.
Im Moment erhalten Sie eine Fehlermeldung SearchView weil wir diese Ansicht noch nicht erstellt haben. Wir senden auch searchedText als Parameter, was bedeutet, dass wir in der Suchansicht einen @ Binding-Eigenschafts-Wrapper erstellen müssen.
Das EmptyView () ist die Beschriftung, die in der ersten Ansicht angezeigt wird. Wir möchten jedoch nicht, dass Text auf dem Anfangswert angezeigt wird, daher machen wir ihn zu einer leeren Ansicht.
Wenn Sie einen Navigationslink verwenden, müssen Sie Ihren äußeren Elternteil mit der Navigationsansicht umschließen. Ihr Ansichtskörper wird also so aussehen:
NavigationView {
VStack {
// goto search view
NavigationLink (destination: SearchView(searchedText: $searchedText), isActive: $showSearch) {
EmptyView()
}
TextField("Search here...", text: $searchedText, onCommit: {
// this will be called when the search is clicked
self.showSearch = true
})
.padding(8)
.keyboardType(.webSearch)
.background(Color(.systemGray6))
.disableAutocorrection(true)
.cornerRadius(5)
}.padding()
}
Suchansicht
Erstellen Sie nun eine weitere Ansichtsdatei in Ihrem Projekt mit dem Namen SearchView.swift. Da wir einen gesuchten Text in seinem Konstruktor senden, müssen wir eine @ Binding-Variable hinzufügen:
// @Binding is used when variables need to be passed between 2 views @Binding var searchedText: String
Jetzt wird möglicherweise der Fehler in Ihrem Vorschau-Provider-Code angezeigt. Das liegt daran, dass wir den Wert auch von hier aus übergeben müssen. Ersetzen Sie den Code Ihres Vorschau-Anbieters durch Folgendes:
// when using @Binding, @State static must be used to show preview
@State static var searchedText: String = ""
static var previews: some View {
SearchView(searchedText: $searchedText)
}
Jetzt zeigen wir innerhalb des Ansichtskörpers einfach den gesuchten Wert in einem Text an. Aber Sie können es verwenden, wie Sie wollen.
// show searched text in this view
VStack {
Text(self.searchedText)
}
Download-Link generieren
[ad_2]