Webentwicklung
(Fixed) – WP Carousel slider plugin height issue fixed

[ad_1]
„Carousel Slider“ ist ein WordPress-Plugin, das von Sayful Islam entwickelt wurde. Mit diesem Plugin können Sie Karussellbilder in Ihrem Blog-Beitrag erstellen. Sie können Ihre Medienbilder, Galerien, benutzerdefinierten URLs, Blogposts oder WooCommerce-Produkte im Karussell anzeigen.
Es funktioniert als Schieberegler. Sie müssen also einen neuen Schieberegler erstellen und diesem Schieberegler Bilder hinzufügen. Für jeden Schieberegler wird ein Shortcode generiert. Sie müssen diesen Shortcode nur in Ihrem Beitrag platzieren, in dem Sie den Schieberegler anzeigen möchten. Mit diesem Plugin erstellte Schieberegler können auch als Widgets verwendet werden.
In diesem Artikel werde ich eine Lösung für ein Problem erläutern, das auftritt, wenn Sie versuchen, Bilder mit unterschiedlichen Höhen in Ihrem Schieberegler unter den folgenden Konfigurationen hinzuzufügen:
| Rahmen | Wert |
|---|---|
| Karussell Bildgröße | Original hochgeladenes Bild |
| Automatische Breite | Behindert |
| Säulen | 1 |
| Spalten: Desktop | 1 |
| Spalten: Kleiner Desktop | 1 |
| Spalten: Tablette | 1 |
| Spalten: Kleine Tablette | 1 |
| Spalten: Mobil | 1 |
Wenn Sie die obigen Einstellungen verwenden und die Bilder mit unterschiedlichen Höhen in einen Schieberegler hochladen, wird dem Schieberegler möglicherweise die Höhe des größten Bilds zugewiesen, wodurch am unteren Rand von Bildern mit geringerer Höhe viel Leerraum entsteht.
Wenn Sie zwischen Karussellelementen blättern, wird die Höhe des Karussells nicht automatisch angepasst. Lassen Sie mich erklären, wie Sie dies lösen können.
Lösung:
Sie müssen 1 Änderung in der Plugin-Datei vornehmen. Beim Bearbeiten der Plugin-Dateien gibt es zwei Möglichkeiten.
1. WordPress Admin Panel
Gehen Sie in Ihrem WordPress-Admin-Bereich zu „Plugins> Plugin Editor“ und wählen Sie das Plugin „Carousel Slider“ aus. Wenn dieses Plugin ausgewählt ist, gehen Sie zum folgenden Pfad:
assets/js/frontend.js
2. Dateimanager
Wenn Sie lieber den Dateimanager verwenden möchten, anstatt die Änderungen im WordPress-Administrationsbereich vorzunehmen, müssen Sie den folgenden Pfad wählen:
wp-content/plugins/carousel-slider/assets/js/frontend.js
Ersetzen Sie den Inhalt der Datei „frontend.js“ durch Folgendes:
Bevor Sie die Lösung anwenden, erstellen Sie bitte eine Sicherungskopie dieser Datei. Kopieren Sie den Inhalt dieser Datei und fügen Sie ihn in den Editor Ihres Computers ein.
Wenn Sie die Sicherung dieser Datei vorbereitet haben, können Sie den Code der Datei durch den folgenden ersetzen:
function setOwlStageHeight(event) {
var maxHeight = 0;
jQuery('.owl-item.active').each(function () { // LOOP THROUGH ACTIVE ITEMS
var thisHeight = parseInt( jQuery(this).height() );
maxHeight=(maxHeight>=thisHeight?maxHeight:thisHeight);
});
jQuery('.owl-carousel').css('height', maxHeight );
jQuery('.owl-stage-outer').css('height', maxHeight ); // CORRECT DRAG-AREA SO BUTTONS ARE CLICKABLE
}
jQuery("body")
.find(".carousel-slider")
.each(function () {
let a = jQuery(this),
e = a.data("auto-width"),
t = parseInt(a.data("stage-padding"));
if (
((t = t > 0 ? t : 0),
jQuery().owlCarousel &&
(a.owlCarousel({
stagePadding: t,
nav: a.data("nav"),
dots: a.data("dots"),
margin: a.data("margin"),
loop: a.data("loop"),
autoplay: a.data("autoplay"),
autoplayTimeout: a.data("autoplay-timeout"),
autoplaySpeed: a.data("autoplay-speed"),
autoplayHoverPause: a.data("autoplay-hover-pause"),
slideBy: a.data("slide-by"),
lazyLoad: a.data("lazy-load"),
autoWidth: e,
navText: [
'<svg class="carousel-slider-nav-icon" viewBox="0 0 20 20"><path d="M14 5l-5 5 5 5-1 2-7-7 7-7z"></path></use></svg>',
'<svg class="carousel-slider-nav-icon" viewBox="0 0 20 20"><path d="M6 15l5-5-5-5 1-2 7 7-7 7z"></path></svg>',
],
responsive: {
320: { items: a.data("colums-mobile") },
600: { items: a.data("colums-small-tablet") },
768: { items: a.data("colums-tablet") },
993: { items: a.data("colums-small-desktop") },
1200: { items: a.data("colums-desktop") },
1921: { items: a.data("colums") },
},
autoHeight: true,
onInitialized: setOwlStageHeight,
onResized: setOwlStageHeight,
onTranslated: setOwlStageHeight
}),
"hero-banner-slider" === a.data("slide-type")))
) {
let e = a.data("animation");
e.length &&
(a.on("change.owl.carousel", function () {
a.find(".carousel-slider-hero__cell__content")
.removeClass("animated " + e)
.hide();
}),
a.on("changed.owl.carousel", function
setTimeout(function () {
jQuery(t.target)
.find(".carousel-slider-hero__cell__content")
.eq(t.item.index)
.show()
.addClass("animated " + e);
}, a.data("autoplay-speed"));
}));
}
jQuery().magnificPopup &&
("product-carousel" === a.data("slide-type")
? jQuery(this).find(".magnific-popup").magnificPopup({ type: "ajax" })
: "video-carousel" === a.data("slide-type")
? jQuery(this).find(".magnific-popup").magnificPopup({ type: "iframe" })
: jQuery(this)
.find(".magnific-popup")
.magnificPopup({ type: "image", gallery: { enabled: !0 }, zoom: { enabled: !0, duration: 300, easing: "ease-in-out" } }));
});
Nachdem Sie den obigen Code ersetzt haben, müssen Sie Ihren Browser-Cache aktualisieren, um den Effekt zu sehen. Drücken Sie die folgenden Tasten, um den Browser-Cache zu entfernen:
| Windows / Linux | Strg + Umschalt + Löschen |
| Mac | Befehl (⌘) + Umschalt + Löschen |
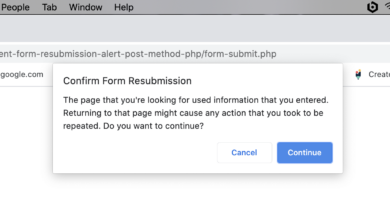
Wenn Sie die obigen Tasten drücken, wird ein Popup angezeigt, in dem Sie gefragt werden, welche Daten Sie löschen möchten. Sie haben 3 Optionen und müssen die Option „Zwischengespeicherte Dateien und Bilder“ aktivieren. Stellen Sie außerdem sicher, dass Sie in der Option „Zeitbereich“ die Option „Alle Zeiten“ auswählen.
Aktualisieren Sie nun den Beitrag, in dem Sie den Shortcode für das Carousel Slider-Plugin platziert haben, und Sie werden nun feststellen, dass sich das Karussell dynamisch an die Höhe des aktuell aktiven Bildes anpasst.
[ad_2]