Webentwicklung
Sichere Kennworteingabe über die Tastaturansicht – HTML, CSS

[ad_1]
Wenn Benutzer den Computer einer anderen Person verwenden und versuchen, sich auf einer Website bei ihrem Konto anzumelden, befürchten sie, dass die andere Person möglicherweise eine Keylogging-Software installiert hat, die alle gedrückten Tasten verfolgt und daher ihr Kennwort kennt.
Wenn Sie jedoch eine Tastaturansicht für ein Kennwortfeld auf Ihrer Website anzeigen, entsteht ein völlig neues Maß an Vertrauen der Benutzer in Ihre Website. Lassen Sie uns also lernen, wie Sie dies tun können.
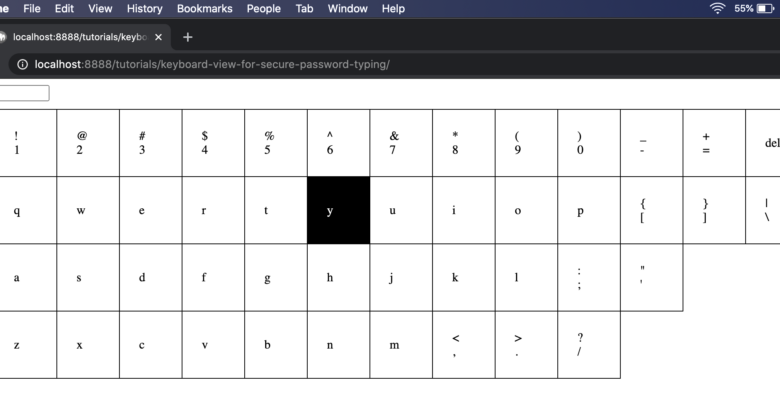
Das werden wir schaffen:
Zuerst müssen Sie ein Passwortfeld erstellen, wahrscheinlich haben Sie auch einen Benutzernamen oder ein E-Mail-Feld.
<input type="password" name="password" id="password">
Erstellen Sie dann eine Tabelle mit einer vollständigen Tastaturansicht.
Numerische Tastatur:
Zunächst erstellen wir eine vollständige numerische Tastatur, die auf den meisten Laptops angezeigt wird.
<table class="keyboard">
<tr>
<td>
~<br><span data-shift="~" data-initial="`">`</span>
</td>
<td>
!<br><span data-shift="!" data-initial="1">1</span>
</td>
<td>
@<br><span data-shift="@" data-initial="2">2</span>
</td>
<td>
#<br><span data-shift="#" data-initial="3">3</span>
</td>
<td>
$<br><span data-shift="$" data-initial="4">4</span>
</td>
<td>
%<br><span data-shift="%" data-initial="5">5</span>
</td>
<td>
^<br><span data-shift="^" data-initial="6">6</span>
</td>
<td>
&<br><span data-shift="&" data-initial="7">7</span>
</td>
<td>
*<br><span data-shift="*" data-initial="8">8</span>
</td>
<td>
(<br><span data-shift="(" data-initial="9">9</span>
</td>
<td>
)<br><span data-shift=")" data-initial="0">0</span>
</td>
<td>
_<br><span data-shift="_" data-initial="-">-</span>
</td>
<td>
+<br><span data-shift="+" data-initial="=">=</span>
</td>
<td><span>delete</span></td>
</tr>
</table>
Wir haben die normale Taste in das -Tag und die Umschalttaste direkt in
data-shift und data-initial Attribut, damit wir wissen, welches Zeichen verwendet werden soll, wenn die Umschalttaste gedrückt wird, und welches Zeichen verwendet werden soll, wenn die Umschalttaste losgelassen wird.
1. Reihe (QWERTY):
Dies ist die allererste Zeile auf Ihrer Tastatur. Sie können es mit Ihrer Tastatur vergleichen. Erstellen Sie ein neues
<tr>
<td></td>
<td data-shift="Q"><span>q</span></td>
<td data-shift="W"><span>w</span></td>
<td data-shift="E"><span>e</span></td>
<td data-shift="R"><span>r</span></td>
<td data-shift="T"><span>t</span></td>
<td data-shift="Y"><span>y</span></td>
<td data-shift="U"><span>u</span></td>
<td data-shift="I"><span>i</span></td>
<td data-shift="O"><span>o</span></td>
<td data-shift="P"><span>p</span></td>
<td>
{<br><span data-shift="{" data-initial="[">[</span>
</td>
<td>
}<br><span data-shift="}" data-initial="]">]</span>
</td>
<td>
|<br><span data-shift="|" data-initial=""></span>
</td>
</tr>
Es hat auch Datenverschiebungs- und Dateninitialattribute, die angeben, dass das Zeichen beim Drücken der Umschalttaste in Großbuchstaben und beim Loslassen der Umschalttaste in Kleinbuchstaben geschrieben wird.
2. Reihe (ASDF):
In ähnlicher Weise werden wir eine zweite Zeile der Tastatur erstellen.
<tr>
<td></td>
<td data-shift="A"><span>a</span></td>
<td data-shift="S"><span>s</span></td>
<td data-shift="D"><span>d</span></td>
<td data-shift="F"><span>f</span></td>
<td data-shift="G"><span>g</span></td>
<td data-shift="H"><span>h</span></td>
<td data-shift="J"><span>j</span></td>
<td data-shift="K"><span>k</span></td>
<td data-shift="L"><span>l</span></td>
<td>
:<br><span data-shift=":" data-initial=";">;</span>
</td>
<td>
"<br><span data-shift=""" data-initial="'">'</span>
</td>
</tr>
3. Reihe:
Dies ist die letzte Zeile der Tastatur, normalerweise direkt über der Leertaste.
<tr>
<td id="key-shift"><span>shift</span></td>
<td data-shift="Z"><span>z</span></td>
<td data-shift="X"><span>x</span></td>
<td data-shift="C"><span>c</span></td>
<td data-shift="V"><span>v</span></td>
<td data-shift="B"><span>b</span></td>
<td data-shift="N"><span>n</span></td>
<td data-shift="M"><span>m</span></td>
<td>
<<br><span data-shift="<" data-initial=",">,</span>
</td>
<td>
><br><span data-shift=">" data-initial=".">.</span>
</td>
<td>
?<br><span data-shift="?" data-initial="/">/</span>
</td>
</tr>
Beachten Sie, dass die Umschalttaste ein ID-Attribut hat, sodass wir die Umschalttaste beim Drücken hervorheben können.
Stile anwenden
Damit die Tastaturansicht gut aussieht, werden wir einige Stile anwenden. Sie können die Tastatur jedoch nach Ihren Wünschen gestalten.
.keyboard {
margin-top: 10px;
table-layout: fixed;
width: 200px;
}
.keyboard,
.keyboard td {
border: 1px solid black;
border-collapse: collapse;
}
.keyboard td {
padding: 25px;
cursor: pointer;
width: 30px;
overflow: hidden;
}
.keyboard td:hover,
.keyboard td.active {
background: black;
color: white;
}
Dadurch sieht Ihre Tastatur gut und lesbar aus.
Javascript
Die wahre Stärke dieser Tastaturansicht liegt in Javascript. Im Folgenden finden Sie den vollständigen Javascript-Code, mit dem diese statische Tastaturansicht funktionsfähig wird.
var isShift = false;
window.addEventListener("load", function () {
var tds = document.querySelectorAll(".keyboard td");
for (var a = 0; a < tds.length; a++) {
tds[a].addEventListener("click", function () {
/* get key node */
var node = this.querySelector("span");
if (node == null) {
return;
}
if (node.innerHTML == "delete") {
simulateBackspace(document.getElementById("password"));
} else if (node.innerHTML == "shift") {
/* toggle the isShift variable */
isShift = !isShift;
toggleShift();
} else {
/* check if it is an alphabet */
if ((/[a-zA-Z]/).test(node.innerHTML)) {
document.getElementById("password").value += node.innerHTML;
} else {
/* show initial value if the shift is off.
* show shift value if shift is on. */
if (isShift) {
document.getElementById("password").value += node.getAttribute("data-shift");
} else {
document.getElementById("password").value += node.getAttribute("data-initial");
}
}
if (isShift) {
isShift = false;
toggleShift();
}
}
});
}
});
function toggleShift() {
/* make all alphabets capital or small based on new isShift value */
var keys = document.querySelectorAll(".keyboard span");
for (var b = 0; b < keys.length; b++) {
/* keys must not be shift or delete */
if (keys[b].innerHTML != "shift" && keys[b].innerHTML != "delete" && keys[b].innerHTML != "") {
/* check if it is an alphabet */
if ((/[a-zA-Z]/).test(keys[b].innerHTML)) {
if (isShift) {
keys[b].innerHTML = keys[b].innerHTML.toUpperCase();
} else {
keys[b].innerHTML = keys[b].innerHTML.toLowerCase();
}
}
}
}
/* highlight the shift button if on. */
if (isShift) {
document.getElementById("key-shift").className = "active";
} else {
document.getElementById("key-shift").className = "";
}
}
function simulateBackspace(element) {
var start = element.selectionStart, end = element.selectionEnd, event;
if (!element.setRangeText) { return; }
if (start >= end) {
if (start <= 0 || !element.setSelectionRange) { return; }
element.setSelectionRange(start - 1, start);
}
element.setRangeText("");
event = document.createEvent("HTMLEvents");
event.initEvent("input", true, false);
element.dispatchEvent(event);
}
Zur Erläuterung wurden zu jeder Zeile Kommentare hinzugefügt. Sie können dies beliebig anpassen.
Wenn Sie auf ein Problem stoßen, können Sie dies im Kommentarbereich unten erfragen.
[ad_2]