Webentwicklung
Holen Sie sich Daten von der API und zeigen Sie in List – Swift UI, PHP

[ad_1]
Wir werden eine einfache iOS-App in der Swift-Benutzeroberfläche erstellen, die eine API-Anfrage an den HTTP-Server ruft. Die API gibt ein Array von Datensätzen im JSON-Format zurück, das wir in Swift-Klassenobjekten als Array dekodieren. Dann werden wir diese Liste in einer Listenansicht anzeigen.
Wenn Sie ein Video-Tutorial bevorzugen:
Unsere API befindet sich in PHP. Erstellen Sie daher eine Datei in Ihrem Ordner htdocs (für XAMPP) oder www (für MAMP oder WAMP) und fügen Sie den folgenden Code ein. Wir haben einen Ordner mit dem Namen „test“ erstellt, in dem der Dateiname „swiftui-get-data-from-api.php“ lautet:
<?php
$conn = mysqli_connect("localhost:8889", "root", "root", "classicmodels");
// get data from database
$result = mysqli_query($conn, "SELECT * FROM customers");
// adding in array
$data = array();
while ($row = mysqli_fetch_object($result))
{
array_push($data, $row);
}
// send as response
echo json_encode($data);
?>
Dazu müssen Sie in Ihrem phpMyAdmin eine Datenbank mit dem Namen „classicmodels“ erstellen und die unten angehängte SQL-Datei importieren. Sie müssen ein Konto erstellen und sich in Ihrem Konto anmelden, um diese Datei herunterladen zu können. Sie können die Ausgabe von Link sehen:
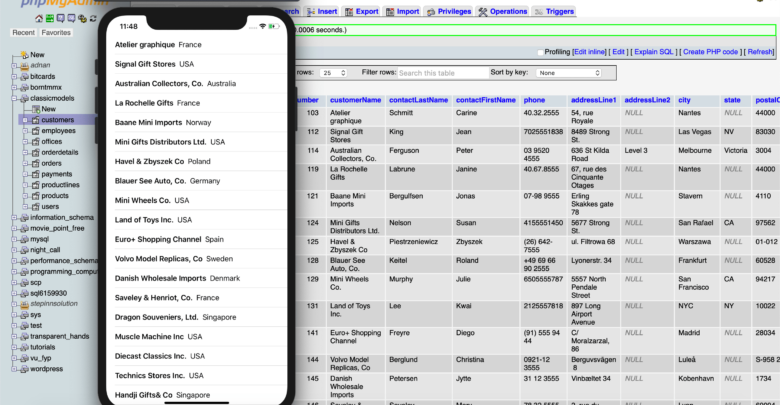
http://localhost/test/swiftui-get-data-from-api.phpDies kann geändert werden und hängt vom Pfad Ihrer Datei ab. Sie werden viele Daten sehen, die wir beispielsweise nur anzeigen möchten Kundenname und Land in unserer Swift UI App. Sie müssen also mit XCode eine Modelldatei in Ihrem Projekt erstellen und den folgenden Code einfügen:
// ResponseModel.swift
class ResponseModel: Codable, Identifiable {
var customerName: String? = ""
var country: String? = ""
}
Jetzt können Sie in Ihrer Ansichtsdatei, in der Sie die Liste anzeigen möchten, den folgenden Code einfügen:
@State var models: [ResponseModel] = []
var body: some View {
// Create VStack
VStack {
// now show in list
// to show in list, model class must be identifiable
List (self.models) { (model) in
HStack {
// they are optional
Text(model.customerName ?? "").bold()
Text(model.country ?? "")
}
}
}.onAppear(perform: {
// send request to server
guard let url: URL = URL(string: "http://localhost:8888/test/swiftui-get-data-from-api.php") else {
print("invalid URL")
return
}
var urlRequest: URLRequest = URLRequest(url: url)
urlRequest.httpMethod = "GET"
URLSession.shared.dataTask(with: urlRequest, completionHandler: { (data, response, error) in
// check if response is okay
guard let data = data else {
print("invalid response")
return
}
// convert JSON response into class model as an array
do {
self.models = try JSONDecoder().decode([ResponseModel].self, from: data)
} catch {
print(error.localizedDescription)
}
}).resume()
})
}
Der gesamte Code ist selbsterklärend und es werden Kommentare hinzugefügt, um schwierige Zeilen zu erklären. Wenn Sie dennoch Probleme beim Befolgen dieses Tutorials haben, teilen Sie uns dies bitte mit.
Download-Link generieren
[ad_2]