Webentwicklung
POST-Methode – PHP verhindern

[ad_1]
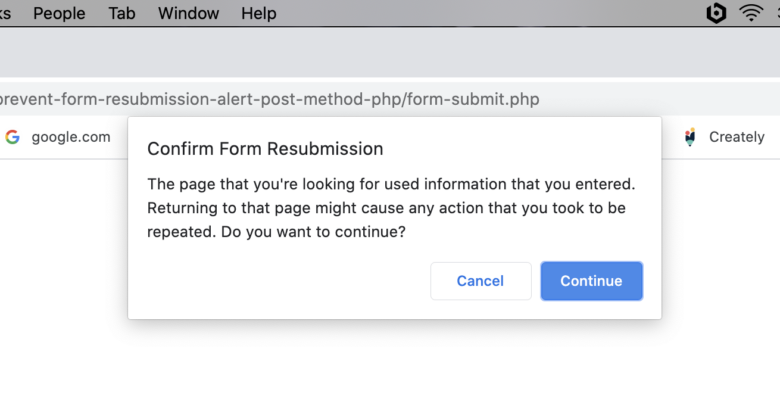
Wenn Sie ein Formular mit einer POST-Anfrage senden und diese Seite aktualisieren, wird eine Warnung mit der Aufschrift „Bestätigen der erneuten Übermittlung des Formulars“ angezeigt, die für die Benutzererfahrung nicht gut ist. Sie können die GET-Methode nicht verwenden, da die URL dadurch schlecht aussieht.
Mit dieser Technik können Sie also beides erreichen. Senden Sie das Formular, ohne die URL zu beschädigen, und verhindern Sie die Warnung „erneute Übermittlung des Formulars“.
Angenommen, Sie haben ein Formular mit einem Eingabefeld, das eine POST-Anforderung wie folgt sendet:
<form method="POST" action="form-submit.php" onsubmit="return onFormSubmit(this);">
<input type="text" name="name">
<input type="submit">
</form>
Hängen Sie ein Ereignis mit dem Namen „onsubmit“ an das Formular-Tag an, das eine Javascript-Funktion mit dem Namen „onFormSubmit“ aufruft. Die return-Anweisung wird verwendet, um das Senden des Formulars zu verhindern. Erstellen Sie nun diese Funktion in Javascript:
<script>
function onFormSubmit(form) {
// create data object with all form values
var data = {
"name": form.name.value
};
// convert in JSON
var jsonData = JSON.stringify(data);
// save in cookies
document.cookie = "my_form=" + jsonData;
// redirect to form's action
window.location.href = form.getAttribute("action");
// prevent form from submitting
return false;
}
</script>
Zur Erläuterung wurden zu jeder Zeile Kommentare hinzugefügt. Sie können alle Ihre Formularfelder in das Datenobjekt schreiben. Wenn Ihr Formular ein Feld für den Eingabetyp = „Datei“ enthält, können Sie es dem Datenobjekt hinzufügen, indem Sie das Feld aufrufen Dateien Eigenschaft wie die folgende:
var data = {
"image": form.image.files[0]
};
Für mehrere Dateien können Sie einfach die entfernen [0] aus der obigen Zeile und es werden alle Dateien im Datenobjekt hinzugefügt.
Führen Sie nun auf der Serverseite die folgenden Schritte aus, um die Werte abzurufen:
<?php
// get in server side
$my_form = $_COOKIE["my_form"];
// decode from JSON
$my_form = json_decode($my_form);
// get single value
$name = $my_form->name;
print_r($name);
?>
Da haben wir die Werte gespeichert in Cookies mit Javascript, damit wir sie bekommen können von Cookies mit PHP.
Da haben wir die Werte gespeichert in JSON-Zeichenfolge mit Javascript, damit wir sie durch Dekodierung erhalten können von JSON-Zeichenfolge mit PHP.
Auf diese Weise können Sie die Warnung „erneute Übermittlung von Formularen“ verhindern und Ihre URL vor GET-Anforderungen schützen.
Download-Link generieren
[ad_2]