Webentwicklung
Dynamisches benutzerdefiniertes Karussell – HTML & Javascript

[ad_1]
In diesem Artikel erfahren Sie, wie Sie ein dynamisches benutzerdefiniertes Karussell erstellen können. Wenn Sie ein Webentwickler sind, sind Sie möglicherweise bereits auf ein Bootstrap-Karussell gestoßen, bei dem es sich im Grunde um einen Schieberegler handelt. Es zeigt Ihnen jedoch die Funktionalität zum Anzeigen von Folien, Verschieben von Weiter / Zurück und vielem mehr. Aber nichts gibt Ihnen mehr Kontrolle, als den Code selbst zu schreiben. Manchmal möchten Sie nur die Algorithmen lernen, mit denen diese Schieberegler erstellt werden. Also werden wir ein dynamisches benutzerdefiniertes Karussell mit HTML, Javascript und PHP erstellen. Wenn Sie die Slider-Bilder nicht aus der Datenbank abrufen möchten, können Sie den PHP-Teil überspringen und zum Javascript-Teil springen.
Was wir tun werden ?
Wir werden Daten aus der Datenbank abrufen und in Folien anzeigen, wodurch unser Karussell dynamisch wird. Die Datenbank, die wir verwenden, heißt „Tutorials“ und die Tabelle, in der wir Daten abrufen, lautet „Beiträge“. Es hat 3 Felder (ID, Titel, Bild). Wir werden kein ID-Attribut verwenden, sondern nur zur eindeutigen Identifizierung und Beziehung zwischen verschiedenen Tabellen. Wir werden Titel und Bild auf jeder Folie anzeigen.
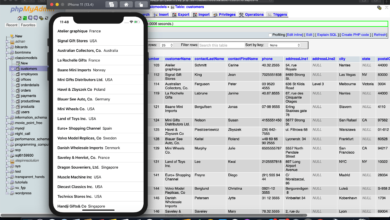
Erstellen Sie zunächst eine Datenbank mit dem Namen „Tutorials“, erstellen Sie eine Tabelle mit dem Namen „Beiträge“ und fügen Sie Daten mit der folgenden Abfrage ein:
CREATE TABLE `posts` ( `id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT, `title` text NOT NULL, `image` text NOT NULL ); -- -- Dumping data for table `posts` -- INSERT INTO `posts` (`id`, `title`, `image`) VALUES (1, 'image 1', 'https://i.pinimg.com/originals/f8/d9/a7/f8d9a791ed9cd56f4970513d8797459d.png'), (2, 'image 2', 'https://i.pinimg.com/564x/32/93/81/32938198ee16b5b2339a9071c8eb454f.jpg'), (3, 'image 3', 'https://i.pinimg.com/564x/f3/ac/41/f3ac41a686ceff77bf9473827df5476c.jpg');
Folien
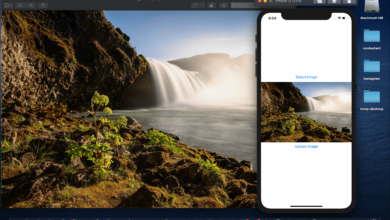
Dann müssen Sie sich mit PHP mit der Datenbank verbinden und alle Bilder für den Schieberegler abrufen. Auch hier können Sie ein einfaches PHP-Array erstellen und die URL aller Bilder und ihrer Titel eingeben, die auf jeder Folie angezeigt werden sollen. In den meisten Fällen gibt es jedoch Bilder, die über das Admin-Panel hinzugefügt werden. In diesem Fall müssen Sie einfach alle Bilder aus dieser Tabelle abrufen und in Folien anzeigen.
<?php
$conn = mysqli_connect("localhost:8889", "root", "root", "tutorials");
$result = mysqli_query($conn, "SELECT * FROM posts");
$count = 0;
$posts = array();
while ($row = mysqli_fetch_object($result)):
array_push($posts, $row);
?>
<div class="post <?php echo $count == 0 ? 'active' : ''; ?>">
<p><?php echo $row->title; ?></p>
<img src="<?php echo $row->image; ?>" style="width: 500px;">
</div>
<?php
$count++;
endwhile;
?>
Sie haben gesehen, dass wir eine erstellt haben
<style>
.post {
display: none;
}
.post.active {
display: block;
}
</style>
Schiebeanzeigen
Jetzt erstellen wir ein
<div class="links">
<div class="previous-post" onclick="showPrevious();">
<div style="display: contents; cursor: pointer;">
<p>
<b>previous post</b>
</p>
<p id="previous-post-title"></p>
</div>
</div>
<div class="next-post" onclick="showNext();" style="margin-left: 100px;">
<div style="display: contents; cursor: pointer;">
<p>
<b>next post</b>
</p>
<p id="next-post-title"></p>
</div>
</div>
</div>
Verwenden der PHP-Variablen in Javascript
Jetzt kommen wir zu dem Teil, in dem wir versprochen haben, Ihnen beizubringen, wie Sie eine PHP-Variable in eine Javascript-Variable konvertieren können. Wenn Sie dem Tutorial bisher gefolgt sind, haben Sie möglicherweise bereits ein $ posts PHP-Array und möchten dieses jetzt in Ihrem Javascript-Code verwenden. Wir erstellen einfach ein verstecktes Eingabefeld, geben ihm eine ID, damit wir es in Javascript abrufen und den Wert darauf setzen können PHP Array. Aber da $ posts ein Array ist, müssen wir das in konvertieren JSON Format können wir dies einfach durch Aufrufen einer in PHP integrierten Funktion tun json_encode. Wenn das Array jetzt in JSON konvertiert wird, können einige Zeichen Probleme verursachen, wenn Sie es als Wert für das Eingabefeld festlegen. Sie müssen Ihre Funktion also in eine andere in PHP integrierte Funktion einbinden htmlentities.
<input type="hidden" id="posts" value="<?php echo htmlentities(json_encode($posts)); ?>">
Nächste und vorherige Folie
Wenn die Seite geladen wird, erhalten wir diesen Eingabefeldwert anhand seiner ID. Da wir ihn in JSON konvertiert haben, müssen wir ihn jetzt in Javascript-Objekten oder -Arrays analysieren. Wir können das tun, indem wir einfach eine Funktion aufrufen JSON.parse und es wird die PHP-Variable in eine richtige konvertieren Javascript Variable. Jetzt können Sie dieses Array überall in Ihrem Javascript-Code verwenden. Der folgende Code zeigt den nächsten Indikator nur an, wenn danach eine Folie vorhanden ist. Ebenso wird der vorherige Indikator nur angezeigt, wenn zuvor eine Folie vorhanden ist.
<script>
var currentIndex = 0;
window.addEventListener("load", function () {
postsArray = document.getElementById("posts").value;
postsArray = JSON.parse(postsArray);
renderTitle();
});
function showPrevious() {
currentIndex--;
var previous = document.querySelector(".post.active").previousElementSibling;
document.querySelector(".post.active").className = "post";
previous.className = "post active";
renderTitle();
}
function showNext() {
currentIndex++;
var next = document.querySelector(".post.active").nextElementSibling;
document.querySelector(".post.active").className = "post";
next.className = "post active";
renderTitle();
}
function renderTitle() {
document.querySelector(".previous-post").style.visibility = "hidden";
document.querySelector(".next-post").style.visibility = "hidden";
if (postsArray[currentIndex + 1] != null) {
document.querySelector(".next-post").style.visibility = "visible";
document.getElementById("next-post-title").innerHTML = postsArray[currentIndex + 1].title;
}
if (postsArray[currentIndex - 1] != null) {
document.querySelector(".previous-post").style.visibility = "visible";
document.getElementById("previous-post-title").innerHTML = postsArray[currentIndex - 1].title;
}
}
</script>
Erläuterung
Sie können auch die Funktion renderTitle () sehen, auf die wir später zurückkommen werden. Zuerst haben wir eine Variable mit dem Namen erstellt currentIndex und initialisieren Sie es mit 0, dh dem Index der aktuellen Folie, der für den Benutzer sichtbar ist. Wenn auf den nächsten oder vorherigen Indikator geklickt wird, rufen wir eine Funktion auf, die den Wert von currentIndex erhöht, wenn auf den nächsten Indikator geklickt wird, und den Wert verringert, wenn auf den vorherigen Indikator geklickt wird. Dann bekommen wir die
Kommen Sie nun zur Funktion renderTitle (). Es wird dreimal aufgerufen, einmal beim Laden der Seite, einmal beim Klicken auf die nächste Folienanzeige und einmal beim Klicken auf die vorherige Folienanzeige. Diese Funktion dient drei Zwecken: Erstens, um sowohl die nächsten als auch die vorherigen Folienindikatoren auszublenden, und zweitens, um die nächste Anzeige nur anzuzeigen, wenn eine Folie als nächstes vorhanden ist, und um die vorherige Anzeige nur dann anzuzeigen, wenn zuvor eine Folie vorhanden ist. Wir haben schon eine postsArray Array, das alle Folienelemente enthält, damit wir es leicht überprüfen können. Der dritte Zweck dieser Funktion besteht darin, den Titel der nächsten und vorherigen Folie anzuzeigen, damit der Benutzer weiß, auf welcher Folie er als Nächstes sehen wird.
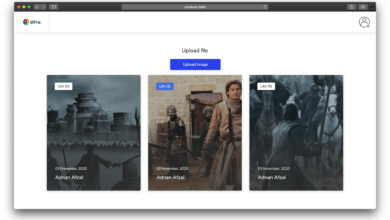
Hoffe, dieses Tutorial hilft Ihnen dabei, Ihr eigenes Karussell zu erstellen, das Sie nach Ihren Wünschen anpassen und gestalten können. Sie können weitere Funktionen hinzufügen, wenn Sie möchten. Versuchen Sie es hinzuzufügen CSS Animationen, z. B. das Bewegen der Folie nach links oder rechts, wenn auf das nächste und vorherige geklickt wird. Versuchen Sie auch, die Folie nach 5 Sekunden automatisch zu wechseln. Die Liste der Funktionen kann fortgesetzt werden, da es sich um ein benutzerdefiniertes Karussell handelt und jeder nach Bedarf weitere Funktionen hinzufügen kann. Wenn Sie ein Minimalismusliebhaber sind, können Sie auch Elemente entfernen, die Ihnen nicht gefallen. Sie können beispielsweise den nächsten und vorherigen Folientitel entfernen, um Platz zu schaffen und ihn minimaler zu gestalten.
[ad_2]